
In a previous version of himself he wrote books on technology.Ĭontent is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International (CC BY-NC-SA 4. He is interested in people, music, food and writing. You can edit it here and send me a pull request.
#Photoshop save to web slices update
Have an update or suggestion for this article?

The slice tool was really designed for use with Table based layout - if you persist in using tables it is likely that you are not going to be getting much work in the future! If you keep the Info box viewable (F8) you will be able to quickly see the width and height of elements and incorporate it into your CSS.
#Photoshop save to web slices free
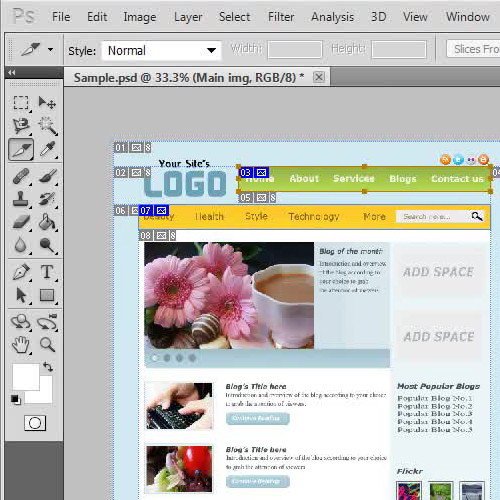
The Marquee Tool - much more controlīy all means feel free to use the Slice Tool if you like but in my opinion you will work more accurately and professionally if you slice up. Also beware that if you slice up your design using this tool and make a web page out of images it will not be search engine friendly and will be inaccessible to screen readers. If you need to apply any fine tuning to the image it performs poorly. The problem for me with this tool is that it is clumsy in the way it works. If you want to quickly slice up an image into separate components though it could have use. In conjunction with the Info box and guides it gives me a lot more control over my work. Fundamentally though this is not as useful as the Marquee selection tool. If you are building a simple web page that is predominantly an image this could be useful. You can specify different file types for different slices by clicking the slice and then applying image options in the Save for Web dialogue.

Most of this other than the name of the image is totally useless! You can save out the slices as images by going to Save For Web. Double click the slice you want to edit and you will see the option box come up. If you click and hold the Slice Tool in the tools menu you will see this appear. To apply information to the slices select the Slice Select tool. To export a slice in Photoshop, first select the object you want to export the slice from and then use the Select > Export Slice command. Hopefully now you will understand the limitations of this tool. If you have used guides click “Slice from Guides”. Lets say we want to slice up these elements and save them as images. In this example we have a crude but simple layout for a web page. You can see what the Photoshop team were trying to do with this tool but unfortunately turning designs into XTHML and CSS is not quite so simple. This allows you to save out images in preparation for the web very quickly. You can slice up the image using areas that you create using the slice tool or by using guides that you have applied. The slice tool allows you to create multiple images from one image or a layered Photoshop file. A more useful tool for slicing up PSDs is the Marquee Tool What The Slice Tool does I do not recommend using this tool for creating web pages from PSDs. But there may well be a time when you can use this tool so here's a quick overview.Įstimated reading time: 3 minutes Table of contents Last updated Saturday, Photoshop 101 - The Slice Tool For precise interpretation of PSDs to XHTML I recommend avoiding this tool. Photoshop 101 - The Slice Tool | George Ornbo


 0 kommentar(er)
0 kommentar(er)
